👩🏻💻
[CSS] 박스 모델 테두리 만들기 본문

웹페이지에서 오른쪽 마우스를 클릭한 후 검사를 클릭하면 위와 같은 개발자 도구가 열립니다. 코드에서 원하는 부분을 선택하고 오른쪽 박스에 마우스를 가져다 대면 해당하는 부분이 같은 색깔로 웹페이지에 표시되고, 이를 통해 원하는 부분의 여백이 어떤 값의 영향을 받고 있는지 분석해볼 수 있습니다.
margin, border, padding

따라서 margin, border, padding, 파란색 부분인 content를 조정하면 원하는 레이아웃을 만들 수 있습니다.
1. margin : border 바깥의 공간으로, 다른 태그와의 거리를 나타냄
2. border : 테두리
3. padding : content와 border 사이의 공간으로, 글자와 테두리 사이의 간격을 설정
블록 레벨 요소와 인라인 레벨 요소
블록 레벨 요소 (block level element)
: 태그를 사용했을 때 콘텐츠가 웹페이지의 한 줄을 모두 차지하는 요소입니다. 다음 요소는 자동으로 줄넘김되어 표시됩니다.
block
인라인 레벨 요소 (inline level element)
: 콘텐츠만큼만 영역을 차지하는 요소입니다. 다음 요소는 바로 뒤에 이어서 표시됩니다.
|
종류 |
태그 |
|
블록 레벨 |
<p>, <h1>~<h6>, <ul>, <ol>, <div>, <blockquote>, <form>, <hr>, <table>, <fieldset>, <address> |
|
인라인 레벨 |
<a>, <img>, <object>, <br>, <sub>, <sup>, <span>, <input>, <textarea>, <label>, <button> |
콘텐츠가 차지하는 영역은 width, height 값을 조절하거나 display : block 또는 display : inline 으로 바꿀 수 있습니다.
박스 모델 만들기
1. 기본 박스 만들기
<style>
p {
border-width : 3px;
border-color : red;
border-style : solid;
}
</style>border-width : 테두리의 두께
border-color : 테두리의 색깔
border-style : 테두리의 모양 (solid는 단선을 의미합니다.)

두께가 3px인 빨간색 단선의 박스모양이 나타나는 것을 알 수 있습니다.
<style>
p { border : 3px solid red; }
</style>중복되는 것을 삭제하고 위와 같이 적용해도 같은 결과가 나옵니다. 요소의 순서는 중요하지 않습니다.
2. padding 추가하기
<style>
p {
border: 3px solid red;
padding:10px;
}
</style>
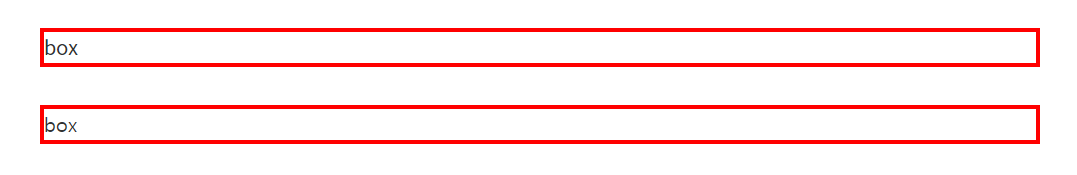
padding 값을 추가하면서 content 와 border 사이의 공간이 넓어진 것을 알 수 있습니다.
3. margin 추가하기
<style>
p {
border: 3px solid red;
margin: 30px;
}
</style>
margin 값을 추가하면서 상하좌우 border와 border 사이의 공간이 넓어진 것을 알 수 있습니다.
또한, width, height 값을 추가하면 content의 넓이와 높이가 지정되어 박스 자체의 크기를 조절할 수 있습니다.
4. bottom, top, left, right 설정하기
<style>
p {
border-bottom: 3px solid red;
}
</style>box
border-bottom, top, left, right 를 이용하여 원하는 부분에만 적용할 수도 있습니다. 이외에도 margin, padding 에 bottom, top, left, right 를 붙여 사용할 수 있습니다.
+) 위, 아래에만 여백을 주고 싶다면 padding: 10px 0 10px 0 과 같이 설정할 수도 있습니다. 순서는 위-오른쪽-아래-왼쪽입니다.
-2020/05/22 수정
'WEB > HTML & CSS' 카테고리의 다른 글
| [CSS] 미디어 쿼리를 이용한 반응형 웹 만들기 (0) | 2020.06.01 |
|---|---|
| [CSS] 그리드 레이아웃(Grid Layout) (0) | 2020.05.23 |
| [CSS] CSS 선택자 기본 정리 (0) | 2020.05.20 |
| [HTML] 웹페이지에 여러 기능을 추가할 수 있는 사이트 정리 (0) | 2020.05.13 |
| [HTML] html 기초 태그 정리 (0) | 2020.04.30 |




